Membuat Aplikasi BIODATA menggunakan PHP, MySQL dan Bootstrap 4
Membuat Aplikasi BIODATA menggunakan PHP, MySQL dan Bootstrap 4
Hari ini kita akan membuat sebuah aplikasi CRUD BIODATA menggunakan PHP, MySQL dan Bootstrap 4. Project ini terdiri dari 10 file php, antara lain:
- Index.php
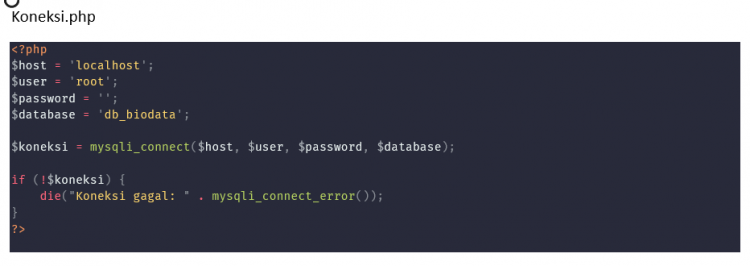
- koneksi.php
- header.php
- content.php
- footer.php
- form.php
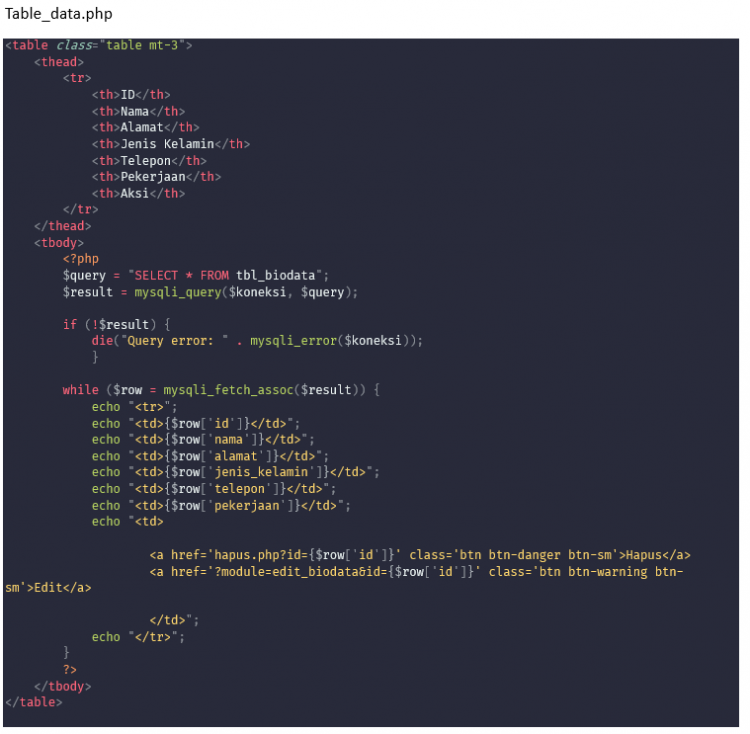
- table_data.php
- edit.php
- simpan.php
- hapus.php
Buat sebuah folder biodata di htdocs bagi yang menggunakan xampp. Buat database dengan nama db_biodata dengan table tbl_biodata beserta field sebagai berikut:

Sebelum masuk ke koding, saya akan jelaskan dulu fungsi masing-masing file.
- Index.php
index.php dijadikan sebagai container untuk menampung semua isi project termasuk memanggil file koneksi, header, footer dan content, juga bootstrap.
- koneksi.php
digunakan untuk membuat koneksi dari php ke database mysql.
- header.php
berisi menu atau biasa disebut navbar
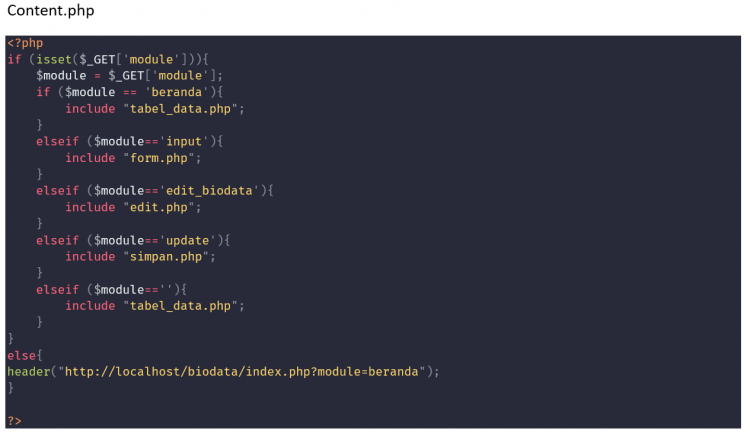
- content.php
content.php berisi alur konten, maksudnya supaya project kita bekerja di 1 halaman saja, jadi tidak perlu merefresh seluruh halaman jika ingin pindah form.
- footer.php
berisi foot web
- form.php
digunakan untuk menampilkan isian biodata.
- table_data.php
menampilkan data table
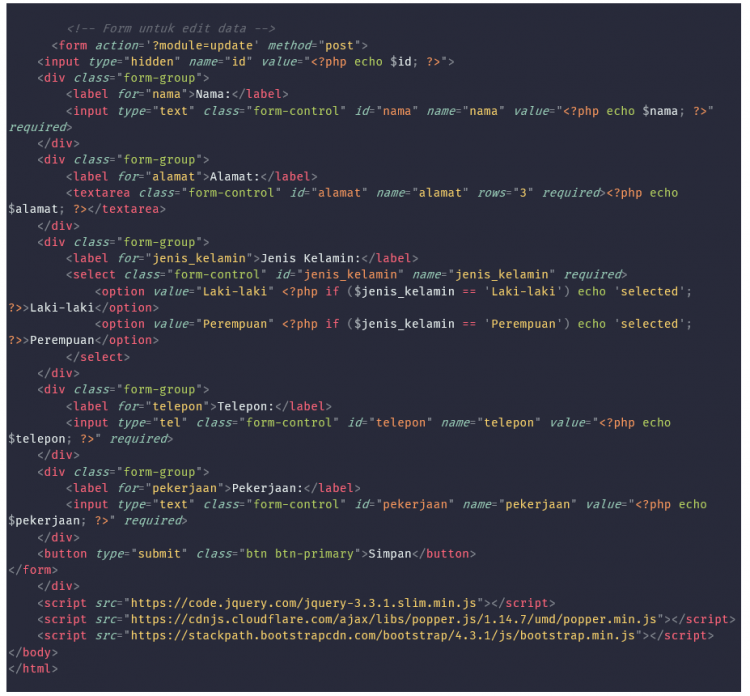
- edit.php
menampilkan data yang akan diedit.
- simpan.php
Skrip untuk menyimpan data ke table.
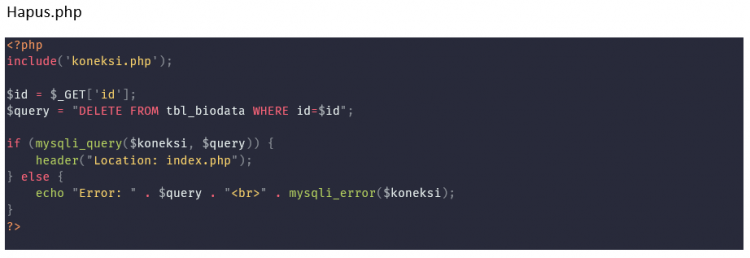
- hapus.php
Skrip untuk menghapus record pada table.
Selanjutnya silahkan masuk ke kodingannya. Simpan semua file koding ke folder biodata yang dibuat sebelumnya.











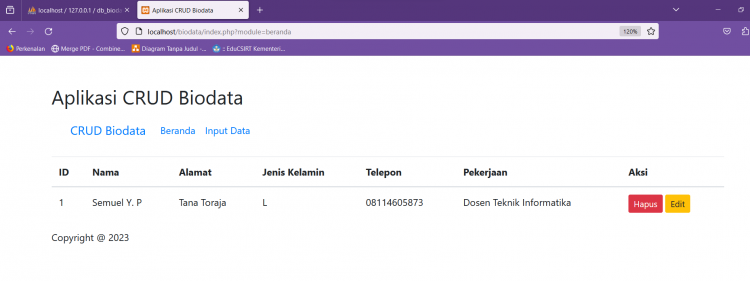
Berikut tampilannya jika berhasil: